The Problem
The TU Dresden is seeking an application that allows students to explore exhibits that have no exhibition space via AR. Still, the lack of interaction guidelines and principles made it hard to figure out what interaction with exhibits should look like.
My Process
Step 1: Understanding AR as a medium for education
I conducted a literature study to understand the benefits and downsides of AR in the context of education. The main findings were that AR enhances the learning process in multiple ways: It raises engagement, motivation, and learning outcomes by providing otherwise impossible interaction.
A lack of user studies and interaction guidelines makes designing good AR experiences a challenging task. A common problem is users feeling overwhelmed with the complexity of AR applications.

Step 2: Finding the right technology to use
Next, I conducted a technology investigation to see which AR technology is out there. I settled on WebAR for the following reasons:
- At the time of this project, only a small percentage of smartphones supported native AR kits
- Smartphones are the most common and cheap technology that enables AR
- Through the web, the experience can be easily distributed, and users don't have to download an app
Step 3: Conducting experiments to understand natural exploration

To understand what kinds of interaction with an object were desired while exploring, I conducted an experiment where participants would explore multiple objects and explain how they were working. I would observe their exploration and knowledge gain. My main findings were:
- Exploration and investigation included the following steps: 1. Generally exploring the object, 2. Focusing the attention on an individual part, 3. Understanding the function of the particular part
- Participants showed inhibitions about taking objects apart, in fear of breaking them
- Participants who had no inhibitions about breaking and taking apart objects learned more about them

The experiment taught me, that in the final concept:
- Taking apart the virtual exhibit has to be effortless, to not hinder exploration
- The context and position of individual pieces is important. Separating them and moving them back to their original position is important
- Having flexibility in what users explore first is important
Step 4: Proposing a concept
Next, I conducted a technology investigation to see which AR technology is out there. I settled on WebAR for the following reasons:
- At the time of this project, only a small percentage of smartphones supported native AR kits
- Smartphones are the most common and cheap technology that enables AR
- Through the web, the experience can be easily distributed, and users don't have to download an app
Step 3: Conducting experiments to understand natural exploration
From my research, I concluded that the following two interactions are required for the prototype :
- Exploring the object and being able to see the inner parts
- Selecting parts of the objects to look at them individually and gain more information
The Cat Explorer inspires the exploration method—An experiment for VR that focuses on using hands to explore a complex object's layout— the user explores the object by moving a sphere around. The sphere comprises two parts: The outer part of a sphere acts as a magic lense, revealing the exhibits' insides. The inner part of the sphere separates the internal parts of the object.
The sphere can be locked onto the smartphone when the users press a button. In this locked state, the sphere keeps its relative position to the phone fixed, and users can move the sphere by moving the phone.

The Outcome
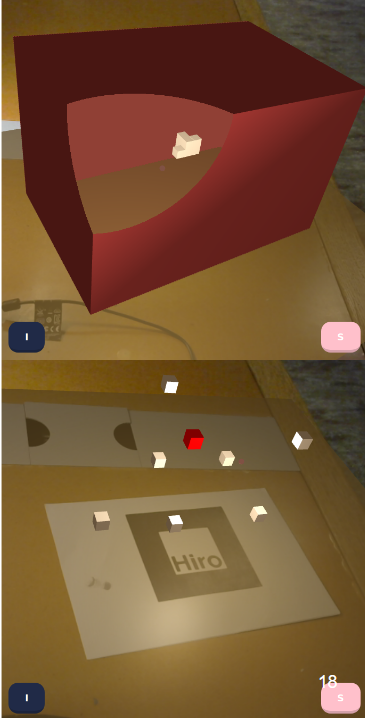
As a proof of concept, I build a prototype to show that the idea can be implemented using WebAR. As no digital models of real exhibits existed yet, I used a simple representation of an outer hull and inner parts.
You can find more details on the project, and its implementation here.

to read about my project!